KAYO NEWS
華陽ニュース
不定期配信 マウスちゃんとメモリ主任のIT1年生41
情報の重要性が増す昨今、弊社では情報セキュリティについて、その意義や情報を共有する取り組みを続けています。
担当チームが社内向けにまとめた資料などを基に、軽い読み物を不定期でお届けできればと思いますので、ご笑覧頂ければ幸いでございます。
ある日の昼休み。「うわ~・・・」と小さく声を上げたマウスちゃんに、イーさんが振り向きます。
「どうしたの、マウスさん?」
「これ見て下さい。」
マウスちゃんのスマートフォンの画面を見て、イーさんも目を見開きます。
「すごいね・・・」
「友達の地元の花火大会だそうです。」
「湖面も綺麗だね。」
「それも自慢みたいですね。会場はすごい人なんでしょうけど、こんな風に地元民しか知らない穴場があるんですって。」
2人で無言になって動画を見ながら、イーさんがぽつりと呟きます。
「花火師さんってすごいね・・・」
「そうですね。プログラマーさんですよね。」
「ああ、最近は打ち上げをコンピューターやAIで管理してるって話だね。」
「それもそうなんですけど、花火自体が精巧なプログラムだなって。どんなタイミングでどんな風に発火してどんな色や形が出るか、計算してシミュレーションしてつくってるわけですよね?」
「なるほど。どういう要素を入れるとどんな反応をしてどんな結果が出るか、それを考えながらつくるんだから、確かにプログラマーさんと言えるかも。・・・マニュアルにも、そういう図があるね。」
「ああ、手順書にありますね。長方形とか菱形とか使って、こうなるとこうなる、結果次第で元に戻る、みたいな。」
「そうそう。あれって、何て言うんだっけ・・・」
![]()
「フローチャートですね。」
こんな時、2人が頼るのも、スパッと答えをくれるのもメモリ主任です。
「流れ図、という言い方もあります。アルゴリズムのひとつというか、アルゴリズムを大掴みで分かりやすく表現したのがフローチャートと言えるでしょうか。」
「先生、あの、『アルゴリズム』が分かりません・・・」
「イーさん、私は先生ではありません・・・アルゴリズムというのは、問題を解いて結果を導くための処理の流れや作業手順のことです。最初はもっと狭義の意味での解法のことだったようですが、今は割と広い課題解決のための流れの場合にも使いますね。フローチャートはその作業手順や処理の流れの大枠を図や矢印などを用いて表現したものです。」
「えっと・・・例えばカレーをつくるときに、『買い物をして、お鍋や包丁を用意して、材料を切って、焼いて、煮て、ルーを入れる』っていうのがアルゴリズムで、それを、『買い物をする』⇒『道具を用意する』⇒『野菜を切る』っていう風に図式化したのがフローチャート。」
「そうですね。そして、その例を使うと、『財布にお金を入れる』『財布とエコバッグを持つ』『玄関から出て施錠する』『スーパーに行く』『野菜売り場に移動』『にんじんを買い物かごに入れる』といった風にコンピューターへの具体的な指示を一文ずつ書いていくのがプログラムになります。」
![]()
「フローチャートって長方形とかだけじゃないですよね。菱形とか、台形もあったような・・・」
「そうですね。フローチャートは
作業が順番に流れていく『順次』
条件を満たしているかどうかで流れが分岐する『選択』
条件を満たすまで、あるいは条件を満たしている間、同じ手順を繰り返す『繰り返し(反復、ループ)』
の3つの構造の組み合わせで成り立っています。『順次』を長方形、『選択』を菱形、『繰り返し』を台形・・・ではないですね、六角形というか、長方形の2つの角を切り取ったものというか、そういう図形で囲むことで表現するのですよ。」
「えっと、カレーでいうと・・・」
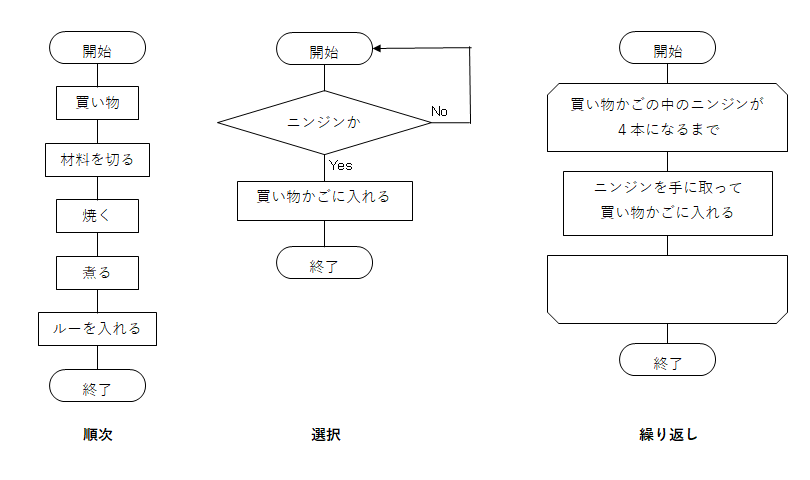
「どうしてもカレーで表現したいのでしたら、こんな感じでしょうか。」

「ちなみに『順次』『選択』『繰り返し』は提唱した方の名前を取ってダイクストラの基本3構造、という呼ばれ方をすることもあるのですよ。」
![]()
構造化プログラミングとは・・・オブジェクト指向というのは・・・と話が難しくなりそうな気配を察し、お礼を言ってメモリ主任の前から逃げ出した2人。息を吐いて顔を見合わせ、苦笑いします。
「花火綺麗、から、ずいぶん遠いところまで行っちゃいましたね。」
「そうだね。でも、また新しいことを教えて頂けて嬉しいよ。メモリ主任には感謝しかないね。」
「ダイクストラ、でしたっけ。残念ですけど、明日には忘れてそうです。」
「いや、あんなに話して頂いたんだから、もう少し覚えていようよ。」
「えー、どれぐらいですか?」
「うーん・・・1週間くらい?」
あんまり変わらないじゃないですか、と笑いながら、花火の綺麗さとかと込みでならもう少し長く覚えていられるかもしれないな、と思うマウスちゃんなのでした。